Aide en ligne
Se connecter au tableau de bord du site de MADERA

- Sur le site de MADERA, au-dessous du pied de page, cliquez sur "Login" ou cliquez ici
- Rentrez vos identifiants dans les champs prévus à cet effet
- Vous êtes connectés au back office du site de MADERA
Ajouter un projet ou un plaidoyer
1. Se connecter au tableau de bord
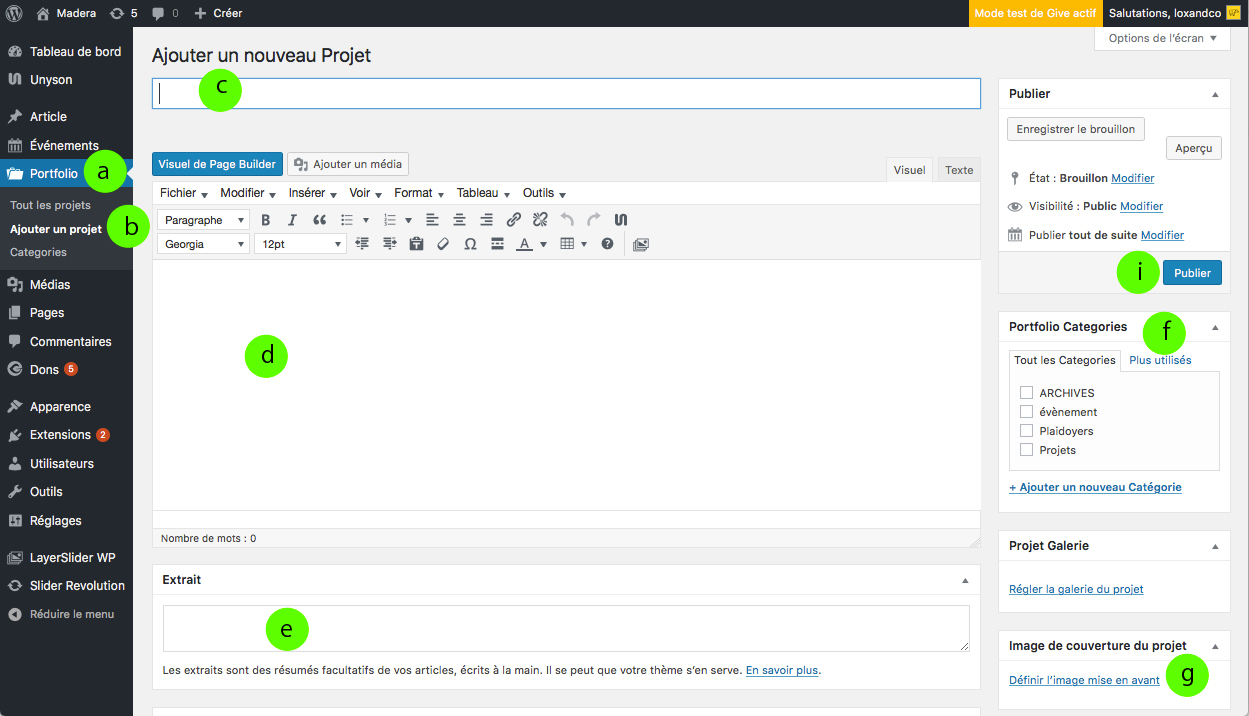
2. Dans la colonne de gauche, cliquer sur «portfolio» ⓐ puis sur «ajouter un projet»ⓑ
3. Dans la partie centrale, remplissez les champs «titre»ⓒ, «texte»ⓓ et «extrait»ⓔ (L’extrait correspond au texte visible dans la liste des projets)
4. Dans la colonne de droite :
– Dans la section «Portfolio categories», cochez les cases correspondantes à votre projet. Ici, Projets ou Plaidoyers ⓕ
– Dans la section «image de couverture du projet», cliquez sur «définir l’image mise en avant» ⓖ;
sélectionner votre image dans la bibliothèque de médias, cliquer sur le bouton bleu en bas à droite de la page «Définir l’image mise en avant»
ATTENTION : lorsque vous ajoutez une image dans le site, bien faire attention à sa taille et son poids. Des images trop lourdes surchargeront inutilement le serveur et ralentiront considérablement le chargement des pages et donc la navigation de l'internaute sur le site. 200 ko max.
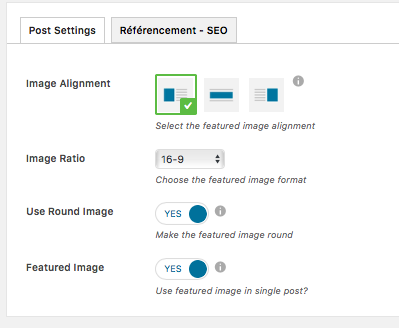
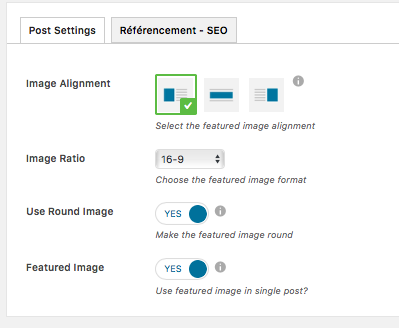
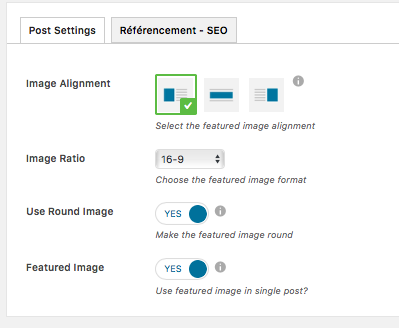
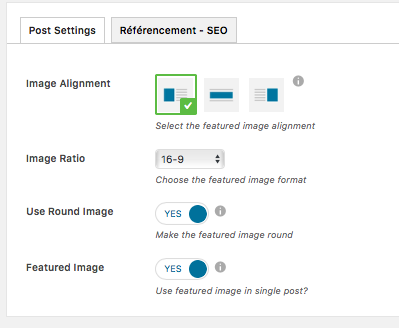
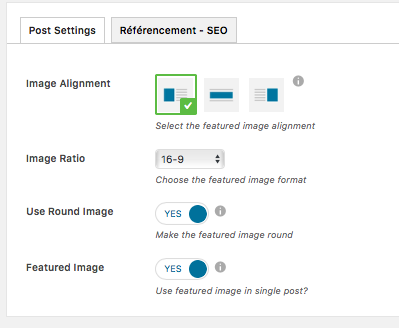
5. En dessous dans la section «post settings» cocher la première proposition de «image alignment»
6. Valider votre article en cliquant sur «publier»
Ajouter un rapport d'activité, un rapport moral ou un rapport de gestion
1. Se connecter au tableau de bord
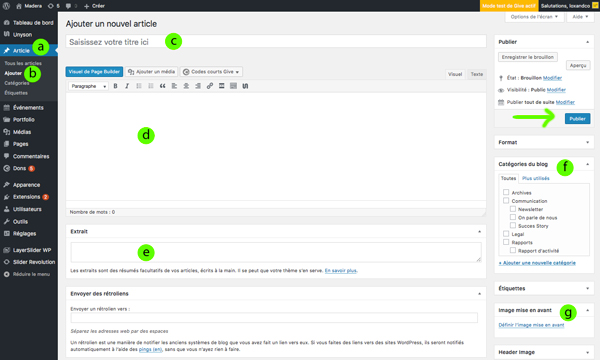
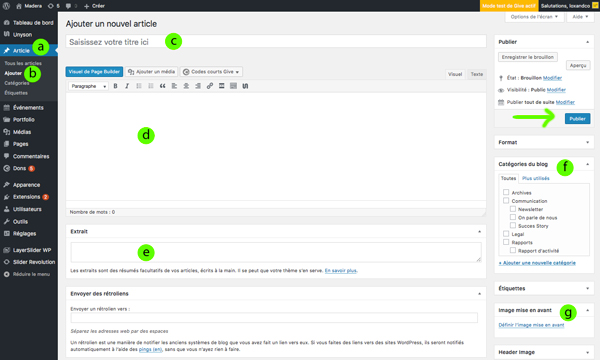
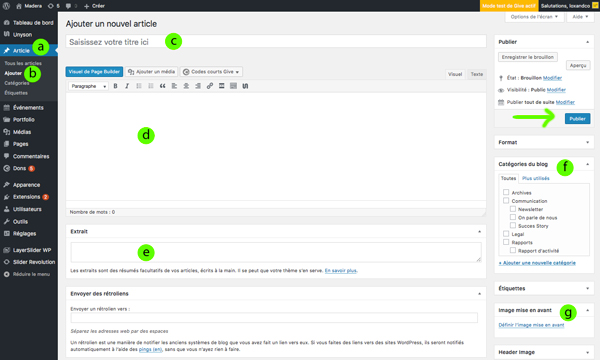
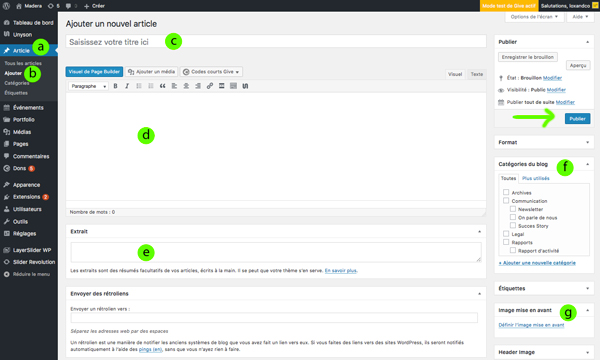
2. Dans la colonne de gauche, cliquer sur «article» ⓐ puis sur «ajouter» ⓑ
3. Dans la partie centrale, remplissez les champs «titre» ⓒ, «texte» ⓓ et «extrait*» ⓔ
4. Dans la colonne de droite :
– Dans la section «catégories du blog», cochez les cases correspondantes à votre article. Ici, Rapport et rapport d'activité ou rapport moral ou rapport de gestion ⓕ
– Dans la section «image mise en avant», cliquez sur «définir l’image mise en avant» ⓖ;
sélectionner votre image dans la bibliothèque de médias, cliquer sur le bouton bleu en bas à droite de la page «Définir l’image mise en avant»
ATTENTION au poids de vos images ! 200 ko max.

*L’extrait ⓔ correspond au texte visible dans la liste des articles.
5. En dessous dans la section «post settings» cocher la première proposition de «image alignment»
6. Valider votre article en cliquant sur «publier»
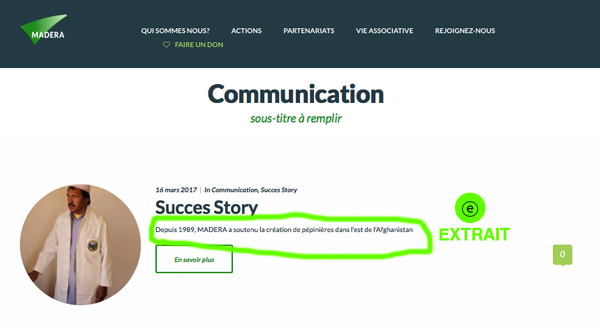
Ajouter une success story, une newsletter, ou un article "On Parle de Nous"
1. Se connecter au tableau de bord
2. Dans la colonne de gauche, cliquer sur « article » ⓐ puis sur « ajouter »ⓑ
3. Dans la partie centrale, remplissez les champs «titre»ⓒ, «texte»ⓓ et «extrait*»ⓔ
4. Dans la colonne de droite :
– Dans la section «catégories du blog», cochez les cases correspondantes à votre article. Ici, Communication et newsletter ou On parle de nous ou Succes storyⓕ
– Dans la section «image mise en avant», cliquez sur «définir l’image mise en avant» ⓖ;
sélectionner votre image dans la bibliothèque de médias, cliquer sur le bouton bleu en bas à droite de la page «Définir l’image mise en avant»
ATTENTION au poids de vos images! 200 ko max.

5. En dessous dans la section «post settings» cocher la première proposition de «image alignment»
6. Valider votre article en cliquant sur «publier»
Ajouter un évènement
1. Se connecter au tableau de bord
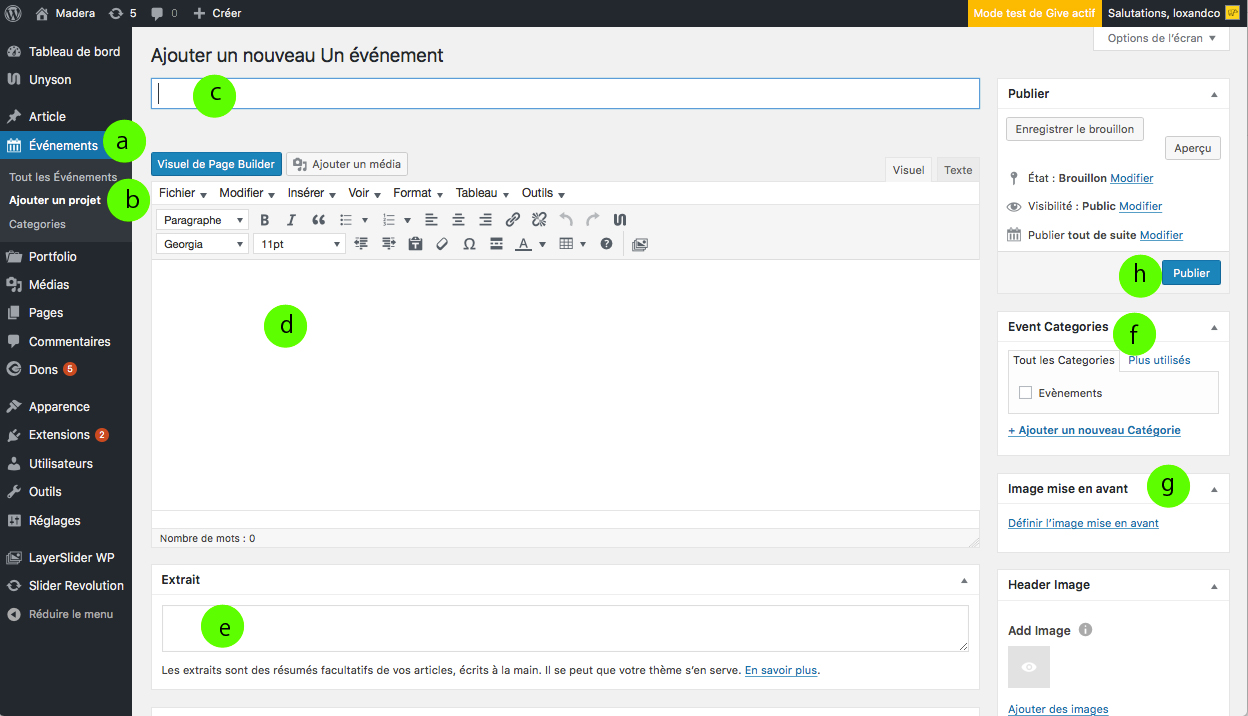
2. Dans la colonne de gauche, cliquer sur «évènement» ⓐ puis sur « ajouter un projet »ⓑ
3. Dans la partie centrale, remplissez les champs «titre»ⓒ, «texte»ⓓ et «extrait*»ⓔ
4. Dans la colonne de droite :
– Dans la section «Event catégories», cochez la case Evènement ⓕ
– Dans la section « image mise en avant », cliquez sur « définir l’image mise en avant » ⓖ;
sélectionner votre image dans la bibliothèque de médias, cliquer sur le bouton bleu en bas à droite de la page «Définir l’image mise en avant»
ATTENTION au poids de vos images ! 200 ko max.
5. En dessous dans la section «Options de l’événement» remplissez les champs prévus à cet effet
6. Valider votre évènement en cliquant sur «publier»
Publier une annonce Bénévoles, Consultants, Salariés ou Services civique/Stages
1. Se connecter au tableau de bord
2. Dans la colonne de gauche, cliquer sur « article » ⓐ puis sur « ajouter »ⓑ
3. Dans la partie centrale, remplissez les champs «titre»ⓒ, «texte»ⓓ et «extrait*»ⓔ
4. Dans la colonne de droite :
– Dans la section «catégories du blog», cochez les cases correspondantes à votre article. Ici, Recrutement et bénévoles ou consultants ou salariés ou service civique & stages ⓕ
– Dans la section «image mise en avant», cliquez sur « définir l’image mise en avant » ⓖ;
sélectionner votre image dans la bibliothèque de médias, cliquer sur le bouton bleu en bas à droite de la page «Définir l’image mise en avant»
ATTENTION au poids de vos images ! 200 ko max.
5. En dessous dans la section «post settings» cocher la première proposition de «image alignment», avec l'image à gauche
6. Valider votre annonce de recrutement en cliquant sur «publier»
1. Se connecter au tableau de bord
2. Dans la colonne de gauche, cliquer sur « article » ⓐ puis sur « ajouter »ⓑ
3. Dans la partie centrale, remplissez les champs «titre»ⓒ, «texte»ⓓ et «extrait*»ⓔ
4. Dans la colonne de droite :
– Dans la section «catégories du blog», cochez les cases correspondantes à votre article. Ici, Partenaireⓕ
– Dans la section «image mise en avant», cliquez sur « définir l’image mise en avant » ⓖ;
sélectionner votre image dans la bibliothèque de médias, cliquer sur le bouton bleu en bas à droite de la page «Définir l’image mise en avant»
ATTENTION au poids de vos images ! 200 ko max.
5. En dessous dans la section «post settings» cocher la première proposition de «image alignment», avec l'image à gauche
6. Valider votre annonce de recrutement en cliquant sur «publier»
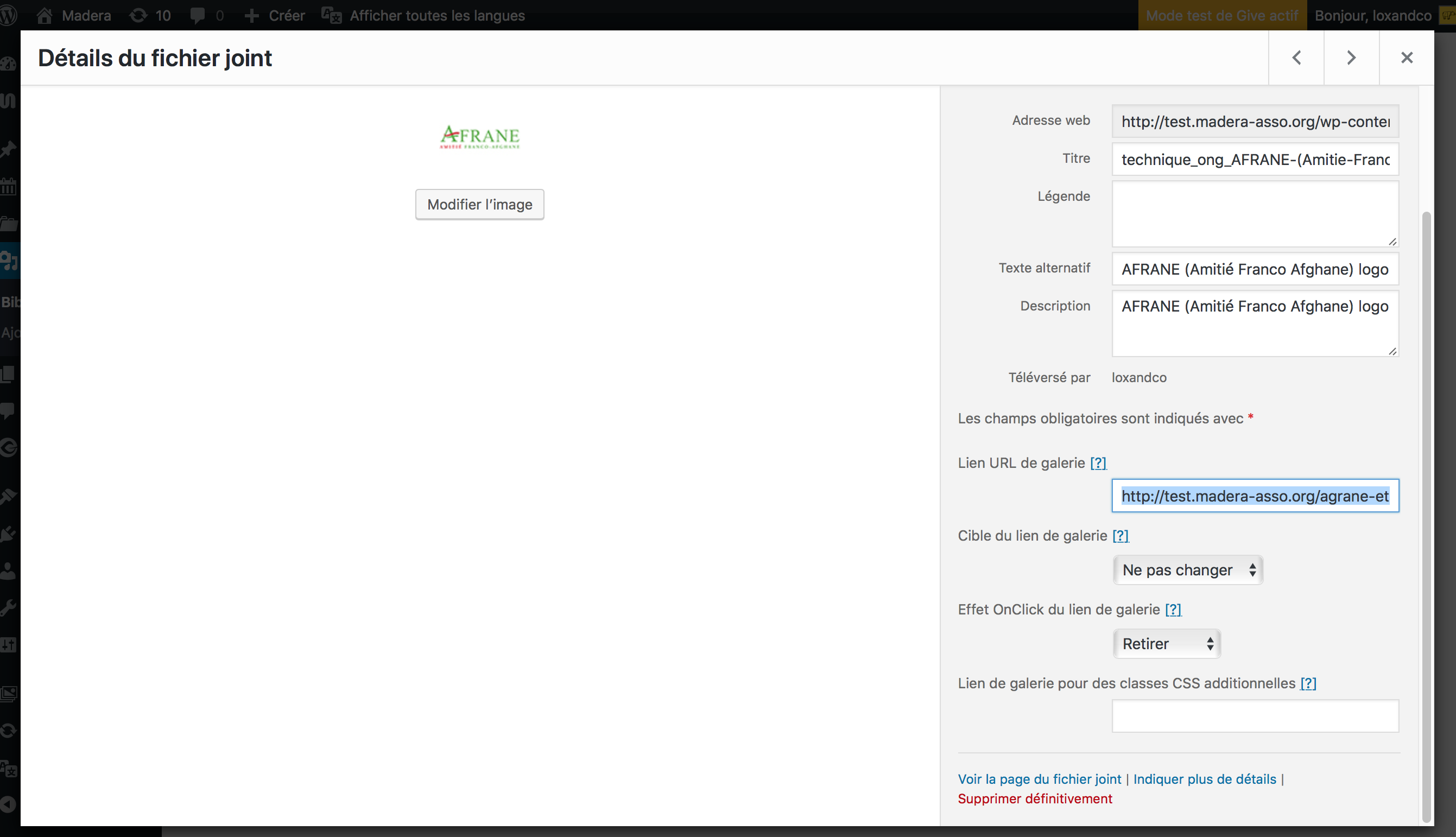
7. Dans la bibliothèque de média, cliquer sur le logo correspondant au projet. Dans le champs Lien URL de galerie coller l'url de l'article que vous venez de créer.
Dans un article, je souhaite...
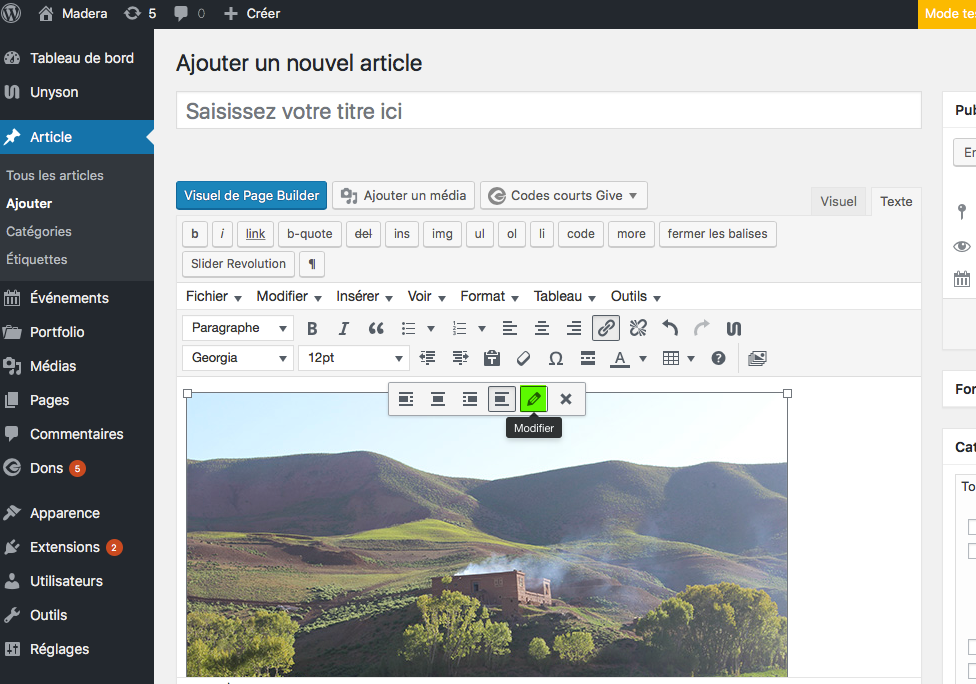
Ajouter une image
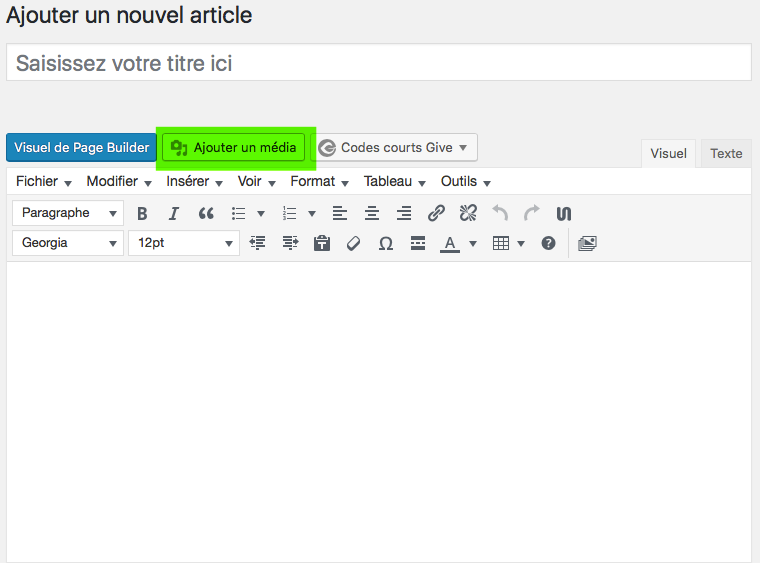
1. Dans la barre des tâches de votre article, cliquer sur le bouton "ajouter un media"
ATTENTION : lorsque vous ajoutez une image dans le site, bien faire attention à sa taille et son poids. Des images trop lourdes surchargeront inutilement le serveur et ralentiront considérablement le chargement des pages et donc la navigation de l'internaute sur le site. 200 ko max.

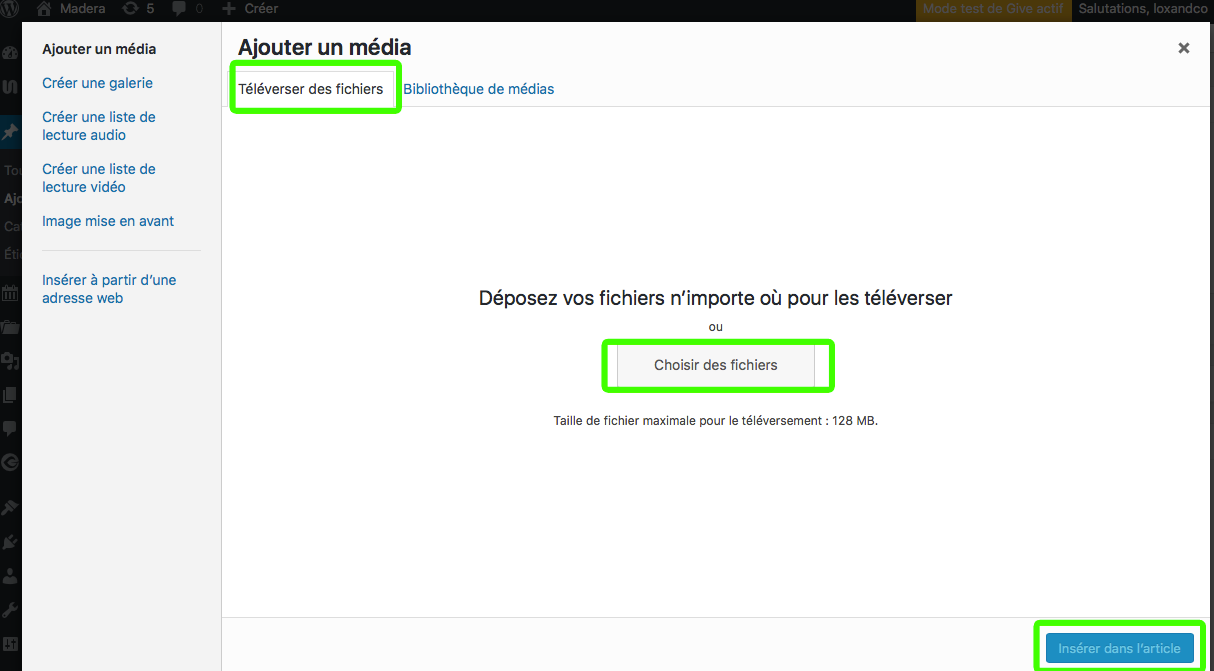
2. Choisir une image dans la bibliothèque de medias ou bien cliquer sur l'onglet "téléverser des fichiers", puis sur le gros bouton central "choisir des fichiers" et ainsi accéder aux visuels de l'ordinateur.
3. Cliquer sur le bouton bleu "insérer dans l'article"
Pour modifier l'image
1. Cliquer sur l'image à modifier, une barre des tâches apparaît
2. Cliquer sur l'icône crayon
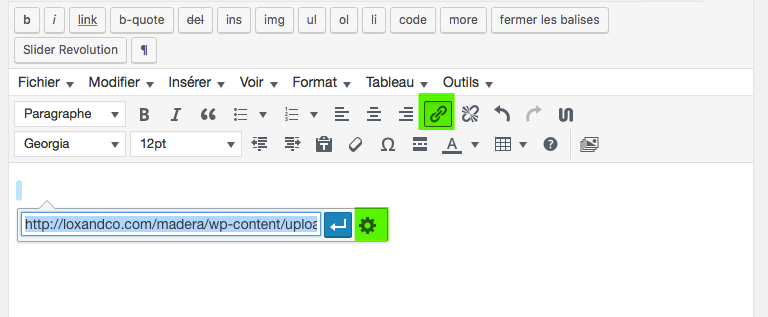
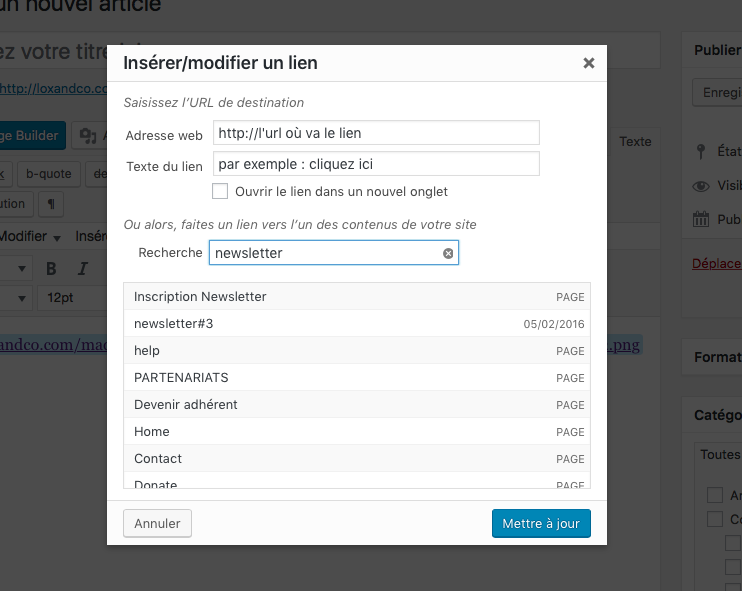
Ajouter un lien
1. Dans la barre des tâches de votre article, cliquer sur l'icône maillon (insérer/modifier un lien)
2. Cliquer sur l'icône rouage et remplir les champs : url de votre lien et texte de votre lien
3. Penser à cocher la case "Ouvrir le lien dans un nouvel onglet" si vous souhaitez cette action.
Ajouter un document PDF à télécharger
1. Ajouter votre PDF comme si c'était une image
2. Modifier le lien comme vu précédemment
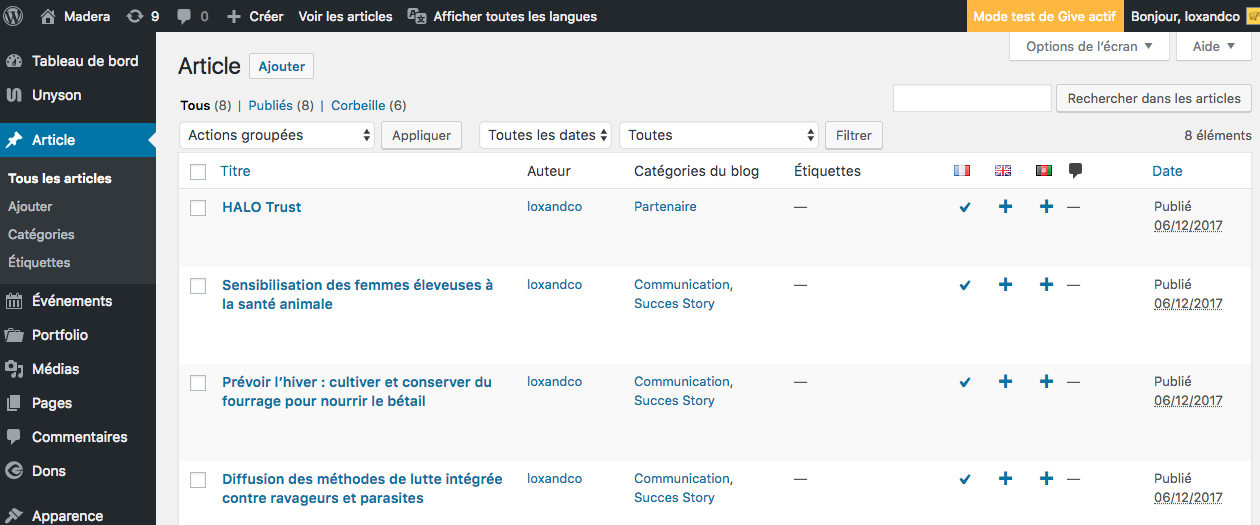
Traduire un article, un projet, un évènement...
- Se connecter au tableau de bord.
- Rechercher la page à traduire dans le tableau de bord.
- Cliquer l'icone + située sous le drapeau britannique pour traduire en anglais (et/ou cliquer l'icone + située sous le drapeau afghan pour traduire en dari.)
- Une page s'ouvre. Rédiger votre article comme d'habitude mais dans la langue de traduction.
- Cliquer sur publier.

Vous ne trouvez pas l'aide que vous cherchez ?
Envoyez un email à : loxandco@hotmail.com
Nous vous répondrons dans les plus brefs délais.
